Home Depot Fall Prep Microsite
A central content hub for you to prepare your home for the Fall/Winter

Microsite URL
Click here to view the microsite. The content has been updated by my colleague to reflect this year's products, however I was involved in the site's design and launch from the ground up as seen below.
OVERVIEW
As part of Home Depot’s annual strategy to increase sales in products and services in a specific season, the Marketing team’s main goal is to establish a resource centre for consumers seeking Fall Home Preparation content that is carefully curated and organized, enabling them to locate the content in an easy fashion. This would be enabled via intuitive navigation and relevant topic sections.
Problem
Home improvement is most relevant to home owners in the Fall as it is a trigger to take care of the little things that can make a big difference for them and their home during colder months.
Although home owners are aware that getting ready for colder weather means checking, repairing and readying your home to withstand the upcoming rain, wind, and snow, the information they find online is disorganized and consumers often enter Fall and Winter without completing the list of projects necessary to be Fall/Winter ready.
We know that as consumers prepare for Fall/Winter, they look to content platforms (retailer, publisher, social, etc.) to help guide their approach to Fall Prep. The challenge is that although Fall Prep content is easy to source on the web, the content is spread between many website in bits and pieces and there isn’t a one-stop content hub where all the resources are organized and/or consolidated intuitively and necessary steps laid out logically.
Another challenge is that Fall Prep is a broad term and the scope of projects required is different from region to region and from week to week (or month to month) across the country. In addition, there are multi-areas for Fall Prep, i.e. lawn, garden, home exterior, home interior, storage & org, etc., and preparation and how-to for each category varies vastly and steps to complete each category very succinct from one category to another.
Objective
We want customers to trust The Home Depot as the destination for Fall and Winter Prep and establish The Home Depot as the authority in all areas of home maintenance & repair. We want customers to be confident with our content and feel that they can get all the information they need to make an informed decision on what projects are necessary to get ready for Fall/Winter.
Solution
A microsite with carefully curated and organized content tailored to meet the unique needs and interests of the consumer, creating an optimum experience in return, would be beneficial. It would consist of distinct categories that will tailor to different needs of the audience such as Lawn/Garden Prep, Fall/Winter Storage & Organization, Exterior Maintenance/Repair and Indoor Maintenance/Repair. It would also showcase short content bites that will inspire consumers to take on projects that can be peppered through the site. Merchandise, where applicable, will be showcased as well to make it easy for consumers to shop the products they need to complete the project.
My Responsibilities
I collaborated with my team lead and web content editor in many aspects of the research and design process:
Comparative Analysis
As a first step, an analysis of the competitor market is quite valuable as it provides us an insight as to how other DIY home improvement stores showcase their fall preparation guides of distinct areas of the home to the consumer.
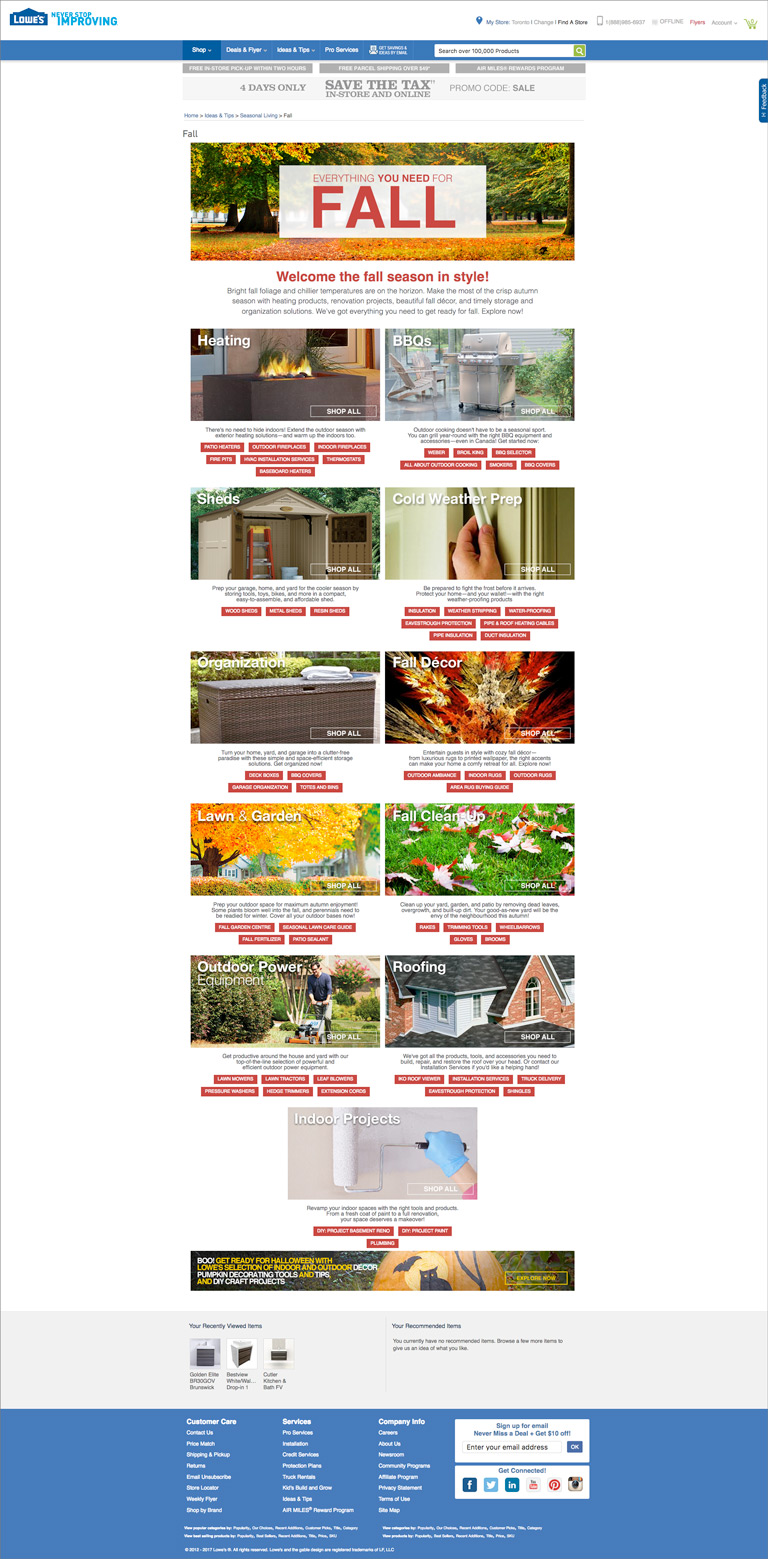
Lowes.ca
Their ‘Fall Prep’ landing page is shopping/category focused, calling out key Fall categories such as storage & organization, outdoor/indoor heating, BBQs, weather proofing, décor, fall clean up (dead leaves, dirt, etc) roofing, etc, BUT it is lacking in content.
Feel good intro: crisp autumn air, fall décor, hot chocolate season, etc.
Key categories include:
Timely storage & organization
Outdoor/indoor heating
BBQ
Weather proofing
Décor
Clean up (dead leaves, dirt, etc)
Roofing
Outdoor power equipment
Indoor Projects
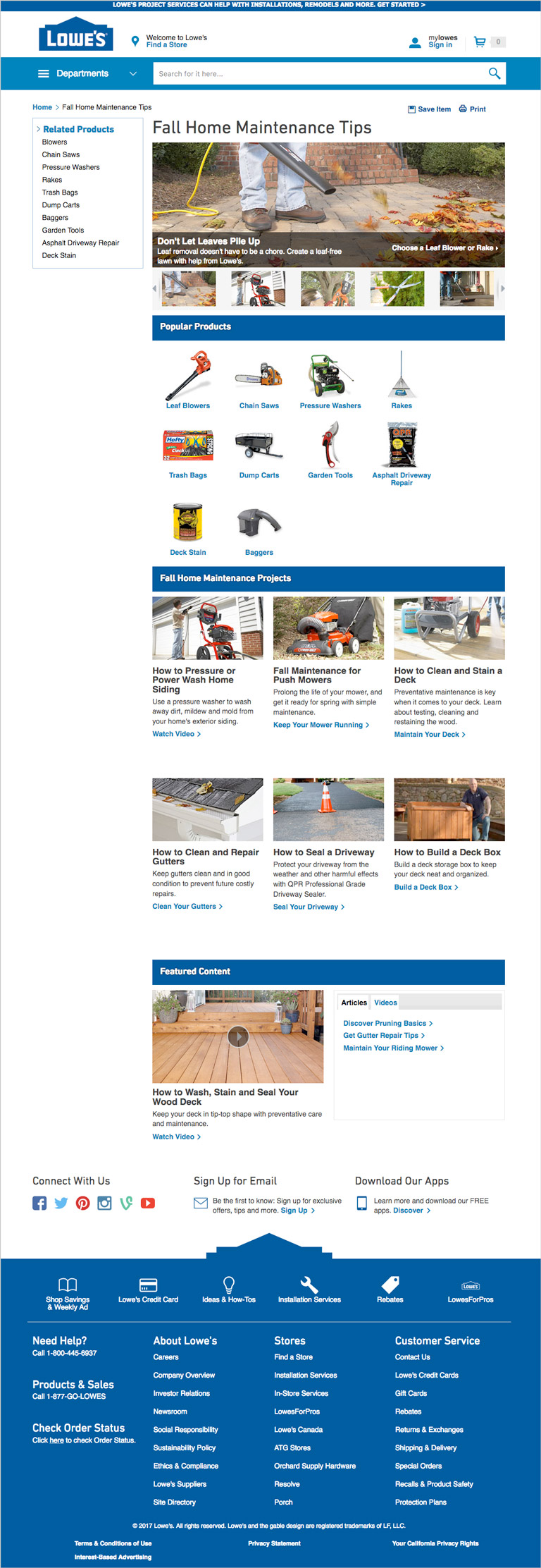
Lowes.com
The focus is on popular products such as leaf blowers, chain saws, rakes, trash bags, dump carts, garden tools, etc – I think there will be an opportunity to showcase this in a more user friendly way such as "5 essential Fall products".
They feature a variety of Fall relevant content in videos, guides, project, however it isn’t so user friendly – I think we can feature our top Fall content (i.e leaf blowers rakes, pressure washers and Fall lawn maintenance in sound bites throughout the landing page).
Rona.ca
- The page is not user friendly; it is simply a long list.
- The focus is on "close out summer" such as bbq, lawn, etc, preparing the lawn and the repair for winter such as driveway, roofs, doors, chimney, etc.
- When it comes to indoors, it is an opportunity to clean up and repair blinds, ensure proper insulation, etc.
Homehardware.ca
- The site has different tabs for various projects for each season. For Fall specifically, the company's list of projects are more focused on the interior and DIYs for the indoors.
Overall Content Trends
In overall, each site focused on specific projects pertaining to preparing for Fall for different aspects of the house. Some sites geared for more information towards specific areas; however the general consensus is as follows:
- Outdoor power for fall clean up: outdoor pressure washers, leaf blowers, lawn mowers, etc.
- Exterior repair and prepare: exterior repairs to roofing, gutters, sealing driveway, caulking before the winter hits.
- Interior projects: heating and insulation.
- Lawn & Garden prepare: aerator, lawn mower, fertilizer, etc.
- Storage and Organization: garage storage, tool storage equipment, cabinets, etc.
Once we came to an agreement, along with Marketing's approval, that these content pieces would form the basis of the microsite, the web content editor scraped more content pieces such as videos, buying and project guides.
Wireframing
After the content and research have been gathered and analyzed, I collaborated with my creative lead to define the overall layout of each section of the microsite. We decided to embark on a tile based design that would showcase each content piece in an informative and visually pleasing way, allowing the user to view certain DIY videos, read more information on a particular guide as well as shop products, in the hopes of converting in the long run.
Sketches - With a close look at the content provided by the copywriter, I quickly sketched layouts on paper, while focusing on the hierarchy of information.
Interior Category Page
Storage Category Page
Low fidelity wireframes - I quickly jumped on to low fidelity wireframing in order to present some preliminary concepts to the creative lead as well as the Marketing team. As with the sketches, I focused on the grouping and hierarchy of information into a tile/card format. I utilized a mixture of rectangles and circles to differentiate the content between sub menu items, products, information and video tiles/cards.
The creative lead and the Marketing team involved in this project were extremely content in these concepts and the direction the microsite was heading to. I, in turn, headed into the high fidelity user interface design phase of the project along with UI/front-end development.
UI Design/Development
In this phase, I had to greatly think as to how the site would render in a responsive manner, especially on mobile as according to our analytics, most of the online customers are shopping/browsing the site via their mobile phone. As the site was based on a Bootstrap framework in Adobe Experience Manager, I utilized the framework's mobile grid system, ensuring that each UI element, such as buttons, text and card/tile are mobile/tap friendly (a minimum of 44px surface area for taps).
Here are some screenshots of the microsite in a responsive manner:
Fall Prep Homepage
The home page was designed to showcase an overall summary of the different products and projects one must undertake to prepare for the fall and winter.
A color scheme of browns, creams and dark oranges are used here as well as throughout the entire site to portray a fall like feel.
Photography for each applicable card/tile was also carefully chosen from Home Depot's DAM (Digital Asset Management) and cropped to create a visually enticing manner.
Fall Prep Interior Page
The interior page was designed in a similar fashion to that of the homepage, utilizing the card/tile layout and color scheme for consistency purposes.
Fall Prep Exterior Page
The exterior page was also designed in a similar fashion to that of the other pages, utilizing the card/tile layout and color scheme for consistency purposes.
I chose to represent the must have products in a circular fashion in order to break away from the rest of the tiles.
Fall Prep Storage & Organization Page
Similar to the other pages above, this page also used the card/tile layout and color scheme.
Challenges
The Grid
The challenge I faced was more of technical nature in that it was quite difficult to create the custom grid within Adobe Experience Manager, the CMS it is based on. The ability to create custom CSS, with respective media queries, was completely closed off to designers due to security measure performed by our IT department. The ability to use custom JavaScript to make the grid more fluid and responsive was not feasible as well since the path to that was also closed off.
Solution
I simply stuck to the Bootstrap framework, in which the site is based on, and used specific Bootstrap classes to hide and show certain elements/cards to achieve a fully responsive site.
Custom icons and CSS animations
I also came across another dilemma when it came to using custom icons. The CMS would not, for some abnormal reason, render SVG icons, which is the industry standard. In addition, I tried to implement custom CSS animations when a user hovers over an element; however the on hover CSS state cannot be achieved as in-line CSS code was able to be implemented.
Solution
I utilized Bootstrap's glyphicons and settled with simple interactions that were defined in the parent CSS file (closed off by IT).
Results
Within the first couple of weeks of launch, we (collaboration with Analytics) saw that conversions to purchasing products had increased dramatically by 30% compared to last year's iteration; which was extremely disorganized as content was spread out in bits and pieces throughout the site.
Click here to view the microsite.